
作者 | MorJS 技术团队 出品 | 阿里巴巴终端技术Mor (发音为 /mɔːr/,类似 more) 是饿了么开发的一款基于小程序 DSL 的,可扩展的多端研发框架使用 MorJS,我们只需书写一套(微信或支付宝)小程序,就可以通过 MorJS 的转端编译能力,将源码分别编译出可以发布在不同端(微信/支付宝/百度/字节/钉钉/快手/QQ/淘宝/H5)的产物。
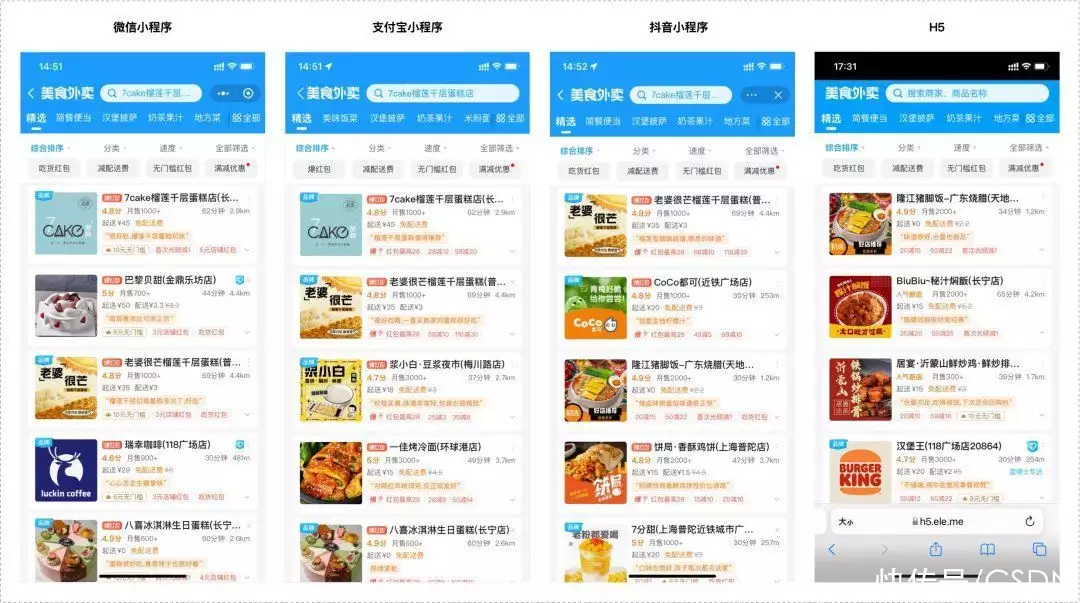
MorJS 还支持小程序、小程序插件、小程序分包之间的形态转换,同时也配备了从源码到构建产物全阶段的插件体系,满足各类功能扩展,提升开发体验和开发效率以下是饿了么-美食外卖频道在微信、支付宝、抖音小程序及 H5 中的表现:。

广告胆小者勿入!五四三二一...恐怖的躲猫猫游戏现在开始!×为什么要做 MorJS?目前各大平台都相继推出了自己的小程序,饿了么 C 端业务需要在不同平台小程序进行投放,这些项目大多是以支付宝或微信原生 DSL 编写,面对业务渠道的不断增加,我们尝试了多种方法来兼容多端适配,但由于不同平台间小程序代
码写法、能力支持的差异性逐步变大,过去的方案无法满足新业务的需求,我们需要一套跨端研发框架能解决以下诉求:▶ 原生 DSL 支持,方便现有小程序 DSL 编写的存量业务使用;▶ 降低性能开销,尽可能轻运行时,减少编译构建的时长;
▶ 便捷的使用,一键转换为支持各小程序平台使用的产物;▶ 拓展的功能,提供针对大型复杂小程序的解耦方案;▶ 灵活的配置,能够简单的增加修改多套不同端的项目配置;▶ 产物优化能力,压缩构建产物体积,减少小程序包大小;
在明确这几点后,我们调研了业界所有主流技术框架,发现并没有能完全满足我们需求的方案,所以我们决定自研 MorJS如何使用?MorJS 是基于小程序原生 DSL 进行扩展的,只要你掌握微信或支付宝任意一种小程序,那你就几乎掌握了 MorJS。
MorJS 提供了官方脚手架工具用于创建新项目,同时也支持已有小程序引入相关依赖接入 MorJS开始一个新项目▶ MorJS 项目示例:https://github.com/eleme/morjs/tree/main/examples。
1.创建项目,选定项目目录,在目录终端执行以下任一命令:$ npm init mor # npm 创建项目$ yarn create mor # yarn 创建项目$ pnpm create mor # pnpm 创建项目
2.选择对应的工程类型,按照提示完成初始化操作✔ 请选择工程类型 › 小程序✔ 请选择源码类型 › 微信小程序 DSL✔ 是否使用 Typescript … 否 / 是✔ 请选择 CSS 预处理器 › less
✔ 请输入 小程序 的名称 … myapp✔ 请输入 小程序 的描述 … my first app✔ 用户名 … yourUserName✔ 邮箱 … your@gmail.com✔ 请输入 Git 仓库地址 … https:
//github.com/yourUserName/myapp✔ 请选择 npm 客户端 › npm / pnpm / yarn…3.执行编译命令启动项目:$ npm run dev4.多端产物已构建在_ dist_ 目录下,分别用对应平台的 IDE 打开即可开发预览
已有小程序项目接入1.在已有项目中添加必要的依赖:$ npm i @morjs/cli -D && npm i @morjs/core --save2.在项目根目录下增加配置文件_ mor.config.ts_
import { defineConfig } from@morjs/cliexportdefault defineConfig([// 第一套配置: 微信 DSL 编译 {name: wx,sourceType
: wechat, // 源码类型: 微信 DSL target: wechat, // 编译目标: 微信 compileMode: bundle, // 编译模式: 打包模式 },// 第二套配置: 微信转支付宝
{name: ali,sourceType: wechat, // 源码类型: 微信 DSL target: alipay, // 编译目标: 支付宝 compileMode: bundle
, // 编译模式: 打包模式 },// 第三套配置: 微信转 Web {name: web,sourceType: wechat, // 源码类型: 微信 DSL target: web,
// 编译目标: Web compileMode: bundle, // 编译模式: 打包模式 }])3.在_ package.json_ 中配置脚本:{"scripts": {+ "dev"
: "mor compile -w",+ "build": "mor compile --production" }}4.在项目目录终端下执行编译命令启动项目:$ npm run dev5.多端产物已构建在_ dist _目录下,分别用对应平台的 IDE 打开即可开发预览。
MorJS 核心能力多端编译:提供一码多端转换能力从诞生之初,MorJS 的一个核心能力就是实现小程序一码多端的转换,让一套代码经过编译后对应的各端产物,分别在多个小程序平台上运行,让开发成本,招聘、管理、测试各方面成本都大幅下降。
截止到目前,我们已经支持多数小程序平台的转换如果你对多端编译的实现感兴趣,可参见文档《MorJS 如何工作》:https://mor.eleme.io/guides/introduction/how-mor-works。
集成研发:提供复杂小程序解耦开发能力随着业务需求的不断增加,很多小程序项目不可避免的会出现体积巨大化的问题虽然小程序官方提供了小程序分包、小程序插件的解决方案,但基于同一个小程序代码库,众多分包、插件的迭代情况复杂,实际业务难以解耦。
如果你的项目遇到类似的问题,可以使用 MorJS 提供的集成研发能力,把各个分包、插件、模块分成一个个独立的项目,并通过集成研发将小程序宿主和这些子模块通过拉包、编译、构建、合并等一系列处理,合并为一个完整小程序进行开发、调试和部署。
如果你对集成研发的实现感兴趣,可参见文档《复杂小程序集成》:https://mor.eleme.io/guides/advance/complex-miniprogram-integration形态互转:提供小程序多形态转换能力。
随着投放场景的增加,不同业务在不同小程序端的形态可能并不相同例如一个在支付宝端的小程序应用,在某些场景下希望他以分包的形式接入到微信小程序中于是让项目在独立小程序、小程序插件、小程序分包应用形态间互相转换成为一个难题。
MorJS 提供的形态一体化能力,可以在尽量减少业务代码修改的前提下,提供同一个项目在以不同端(微信、支付宝、淘宝、抖音等)不同形态(小程序、小程序插件、小程序分包)间的转换能力如果你对形态一体化的实现感兴趣,可参见文档《小程序形态一体化》:https://mor.eleme.io/guides/advance/unity-of-forms。
H5 同构:提供小程序 DSL 转 H5 能力除了多端多形态的小程序外,不少开发者还面临着 H5 场景的投放对此, MorJS 提供将小程序项目转换为 Web 项目的能力这一能力的核心是将小程序转换成一个基于 **React **的项目产物。
无论是整个工程项目的转码、或是单个组件的编译,MorJS 都能够支持如果你对转 Web 开发的实现感兴趣,可参见文档《MorJS Web 开发》:https://mor.eleme.io/web/basic/quickstart
其他除此上述核心能力外,MorJS 围绕小程序实现了一系列研发生态能力的建设,包括但不限于以下:▶ 条件编译:提供对于多端或不同环境构建产出不同代码的能力,更加灵活的解决不同场景的适配问题;▶ 产物压缩:提供了不同类型文件的最小化兼容压缩方式,并保留配置选项对高级压缩方案的扩展支持;
▶ Mock 能力:提供小程序本地 JSAPI mock 能力,解决开发阶段无法联调接口请求数据的痛点;…优势与现状MorJS 的优势如你所见,MorJS 是一套基于小程序 DSL (支付宝或微信) 的框架。
他的易用性、标准化和灵活性,使得开发者能更好地专注于业务,降低研发、调试成本,提高开发者的工作效率使用现状截止目前,MorJS 支持 4 种编译形态(小程序、小程序插件、小程序分包、H5),支撑了饿了么 C 端大多数业务在各个渠道上的研发和投放。
通过 MorJS 的开源,我们期望能把其中的技术细节、架构设计和技术思考呈现给大家,为有类似多端同构需求的企业和开发者服务MorJS 为饿了么解决了大量业务在多端研发上的差异问题,让小程序开发的重心回到产品业务本身,减少使用者对多端差异兼容的投入,在通过开源让大家更好地了解和使用这项技术的同时,我们也希望能够借此吸引到更多志趣相投的小伙伴参与共建,一起加速小程序一码多端能力的发展。
欢迎广大小程序开发者们与我们交流以上是对 MorJS 的简单介绍,如果想要详细了解可通过下述方式:▶ GitHub:https://github.com/eleme/morjs▶ 官网地址:https://mor.eleme.io/

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。